
Créer de la valeur rapidement grâce au prototype dynamique

Écrit par Teddy le
Prototyper est une étape indispensable dans la réalisation de votre projet et vous allez comprendre pourquoi. Il est facile de définir techniquement qu’un prototype est conçu sous la forme d’écrans de l’application, qu’il est rendu dynamique grâce aux liens permettant de naviguer entre les écrans, que ces liens suivent un workflow précis. Mais, concrètement, ça veut dire quoi ?
FAKE IT UNTIL YOU MAKE IT!
Prototyper est une étape indispensable dans la réalisation de votre projet et vous allez comprendre pourquoi.
Il est facile de définir techniquement qu’un prototype est conçu sous la forme d’écrans de l’application rendue dynamique grâce aux liens qui suivent un workflow précis. Mais concrètement, ça veut dire quoi ?
Un prototype n’implique aucune ligne de code, c’est une succession de designs. Le testeur est totalement immergé dans l’application comme s’il naviguait entre les écrans d'une application développée.
La qualité d’un prototype se mesure davantage aux enseignements tirés du test plutôt qu’à son succès auprès de son public.
Construisez votre prototype
Construire un prototype est l’ultime étape d’un PDS ou IDS. On utilisera l’experience map et les personas étudiés à l’atelier “Comprendre” qui définit la vision globale. Cette étape nous permet de cibler les points de frustration à éliminer dans le workflow lors du prototypage.
Le prototype reprend donc les fonctionnalités réalistes de l’application que le designer va concevoir selon les points de frustration découverts et les user stories. En effet, on ne prototype que des user stories spécifiées à l’atelier “Converger”.
Choisir les bons outils
Il est nécessaire d’utiliser un outil de création d’interfaces numérique pour créer le prototype. Il existe une multitude d’outils aussi complets et efficaces les uns que les autres. Nous utilisons principalement Sketch pour sa polyvalence et ses performances. Il existe un grand nombre de plugins pour Sketch qui nous permettent d’améliorer la qualité des maquettes et la rapidité de création.
Voici une liste non exhaustive de plateformes de création d’interfaces :
Sketch : L’outil de référence. Avec une grande communauté.
Adobe Xd : Il propose la phase de prototypage et l’animation des interactions d’une interface (survol de souris, clic, et cætera…)
Figma : Qui permet l’édition de designs à plusieurs et en temps réel.
Webflow : Transforme le prototype en application fonctionnelle sans aucune ligne de code.-
Framer : Propose un éditeur d’animations puissant.
Certaines plateformes sont spécialisées dans la dynamisation de prototypes et peuvent être utilisées en association avec votre outil de conception préféré comme :
InVision : C’est l’outil que nous utilisons pour toute la collaboration autour des designs avec nos clients. Nous synchronisons les interfaces créées dans Sketch sur InVision et dynamisons le prototype.
Marvel : À l’instar d’InVision, Marvel dynamise les prototypes mais propose également une bibliothèque d’éléments préconçu pour la création de maquettes.
Le prototype est votre Minimum Viable Product
Cette première version du projet prend une dimension qui n’est plus seulement figurative. C’est un moyen fiable d’obtenir des indications exhaustives sur ce que doit être le site ou l’application.
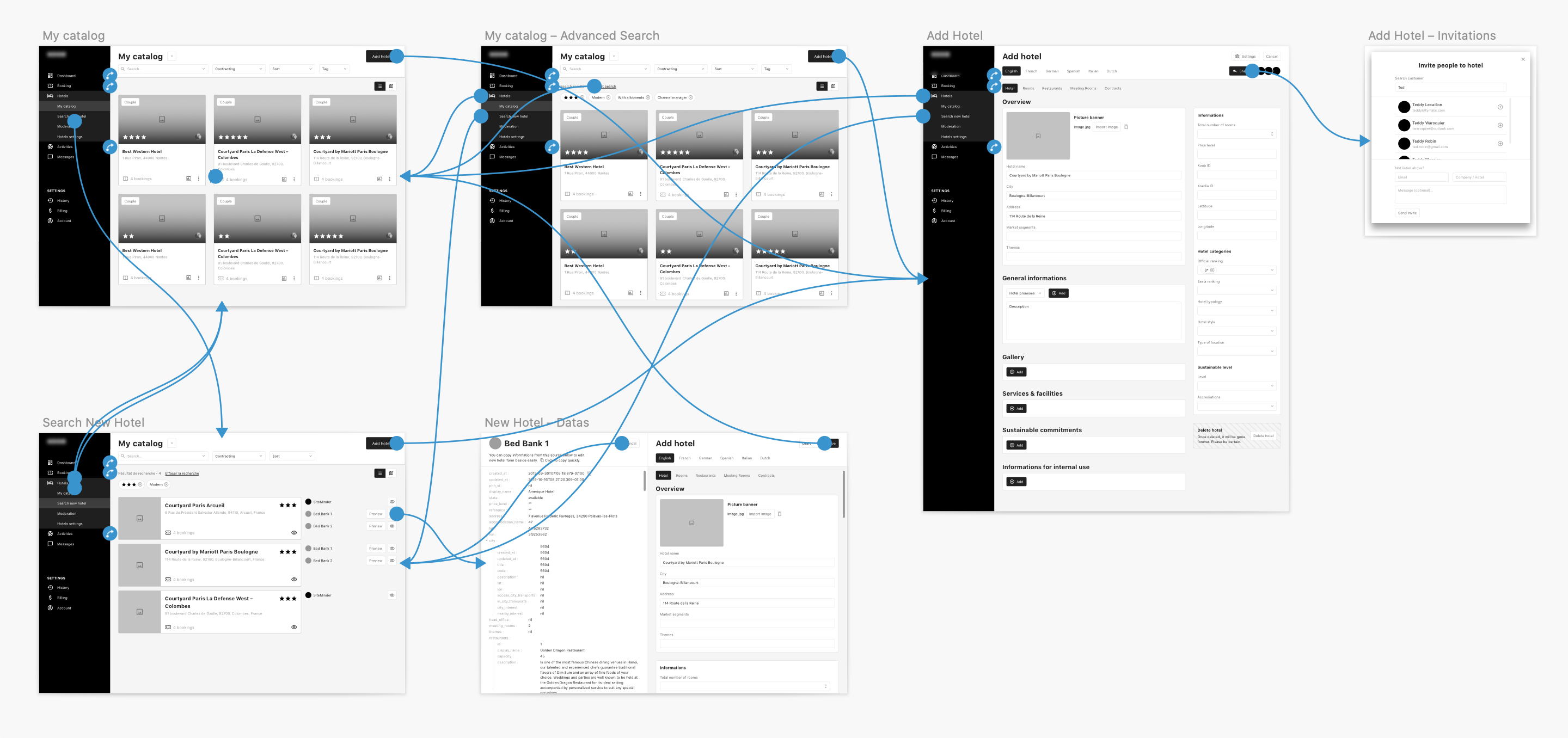
Le prototype se construit sous forme de maquette dynamique haute fidélité. Que de mots pour décrire la version essentialisée de votre produit.

La maquette est présentée en noir et blanc pour que le testeur puisse se concentrer sur l’aspect fonctionnel. On y retrouve une position des éléments, l’iconographie, la typographie et le contenu des textes déjà travaillé, fidèle à la réalité.
La maquette est donc dite haute fidélité contrairement à un zoning (un découpage visuel de l’écran en plusieurs zones souvent sous forme de simples rectangles).
Concernant la partie dynamique, des liens entre les écrans sont créés à l’aide de l’outil InVision pour une immersion maximale. Ces liens suivent les workflows établis lors des ateliers précédents.

Ce prototype dynamique haute fidélité permet donc d’obtenir un rendu réaliste de l’application qui servira de MVP (Minimum Viable Product).
Créez de la valeur
Outre le développement, le prototype ne sert pas qu’à avoir un aperçu de votre projet, il est un moyen de le promouvoir.
Pitcher une idée et pitcher un projet concret n’a pas la même valeur auprès d’organismes de financement. Le Design Sprint vous permet de repartir avec un dossier complet et une stratégie élaborée.
Arborescence, modèle conceptuel de données, mood board, plan d'accompagnement et prototype dynamique haute fidélité, voici les livrables avec lesquels vous pourrez convaincre.
Même un prototype qui vous conduit à abandonner certaines fonctionnalités est un prototype réussi : il vous permet de préciser, adapter, faire évoluer votre application et répondre à de réels besoins.
Pour un prototypage réussi, optez pour le Product ou Interface Design Sprint. C’est une bonne méthode pour valider ou modifier chaque étape de votre projet.

Teddy
Teddy, un bon vivant polyvalent, combine avec talent son rôle de CXO et UX/UI Designer avec sa passion pour l'art de brasser, offrant ainsi une expertise créative et rafraîchissante dans tous ses domaines d'expression.





